اضافه هلى اعجبك الموضوع لمدونه بلوجر من الامور المهمه التي تساهم بدور كبير في زياده نشاط المدونه هي وجود ازرار الاعجاب اسفل كل تدوينه فهي تعطي انطباع جيد عند القار ئ ولاسيما عندما تكون عدد الاعجبات كبيره وكل شخص قام بالاعجاب في الموضوع سوف يصل اشعار لدى اصدقائه بان الفلان قد اعجبه هذا الموضوع
قم بالذهاب الى القالب من ثم تحرير ولاتنسى اخذ نسخه احتياطيه للقالب من ثم قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F)
<div class='post-footer'>
اذا لم تجد ابحث عن
<data:post.body/>
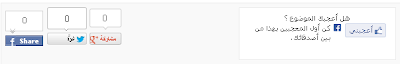
1-إذا كنت تريد اضافة هذا الشكل
<b:if cond='data:blog.pageType == "item"'>
<div class='alwan-share' style='width: 634px; height: 88px;padding: 7px;background: #f3f3f3; border-bottom: 1px solid #d2d2d2; border-top: 1px solid #d2d2d2;'>
<div style='width: 250px;height: 74px;padding: 6px;background: white;border: 1px solid #EBEBEB; float:right; text-align: center;'>
<div class='fb-like-box'>
هل أعجبك الموضوع ؟
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=230&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:230px; height:40px;'/>
</div></div><div align='left'>
<div style='float:left;padding:5px 5px 5px 0;'>
<a expr:share_url='data:post.url' href='http://www.facebook.com/sharer.php' name='fb_share' type='box_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>
<div class='g-plus' data-action='share' data-annotation='vertical-bubble' data-height='60'/>
<a class='twitter-share-button' data-count='vertical' data-lang='ar' data-related='anywhereTheJavascriptAPI' data-via='mr_raghib' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<div id='plusone-div'/></div>
</div></b:if>
<div class='alwan-share' style='width: 634px; height: 88px;padding: 7px;background: #f3f3f3; border-bottom: 1px solid #d2d2d2; border-top: 1px solid #d2d2d2;'>
<div style='width: 250px;height: 74px;padding: 6px;background: white;border: 1px solid #EBEBEB; float:right; text-align: center;'>
<div class='fb-like-box'>
هل أعجبك الموضوع ؟
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=230&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:230px; height:40px;'/>
</div></div><div align='left'>
<div style='float:left;padding:5px 5px 5px 0;'>
<a expr:share_url='data:post.url' href='http://www.facebook.com/sharer.php' name='fb_share' type='box_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>
<div class='g-plus' data-action='share' data-annotation='vertical-bubble' data-height='60'/>
<a class='twitter-share-button' data-count='vertical' data-lang='ar' data-related='anywhereTheJavascriptAPI' data-via='mr_raghib' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<div id='plusone-div'/></div>
</div></b:if>
اما إذا كنت تريد اضافة هذا الشكل
اضف هذا الكود تحت الكود الأول
<b:if cond='data:blog.pageType == "item"'>
<div style='width: 95%;
padding: 12px 15px;
margin: 10px 0 0;
border-bottom: 3px solid #d8d8d8;
background: rgb(245, 245, 245);'>
<span style='color: rgb(131, 131, 131);
font: 13px droidkufi-bold;'> هل أعجبك الموضوع ؟ </span>
<div style='float: left; '>
<span class='st_plusone_hcount' displayText='Google +1'/>
<span class='st_facebook_hcount' displayText='Facebook'/>
<span class='st_twitter_hcount' displayText='Tweet'/>
</div>
</div></b:if>
<div style='width: 95%;
padding: 12px 15px;
margin: 10px 0 0;
border-bottom: 3px solid #d8d8d8;
background: rgb(245, 245, 245);'>
<span style='color: rgb(131, 131, 131);
font: 13px droidkufi-bold;'> هل أعجبك الموضوع ؟ </span>
<div style='float: left; '>
<span class='st_plusone_hcount' displayText='Google +1'/>
<span class='st_facebook_hcount' displayText='Facebook'/>
<span class='st_twitter_hcount' displayText='Tweet'/>
</div>
</div></b:if>
ثم قم بحفظ القالب


اذا كان لديك اي استفسار حول الموضع اكتبه هنا في التعليقات و لاتنسى زيارتنا مرة اخرى بمجرد كتابة1E0E.ME في جوجل سوف نكون بين يديك